How to Create a Membership Card?
1. Upon successful login, navigate to the left-hand menu.
2. From the list of modules, click the

icon. Doing so opens the Cards module.

3. Here, you can either create a card using a template from a list of a wide range of pre-loaded templates or create one from scratch. To develop a better understanding, we will take a look at card creation from scratch.
4. To do so, click the

button.

5. This initiates the stamp card creation workflow. A card is created by filling in the details in 5 sections that include Card Type, Settings, Design, Information, and Save and preview. Let us take a look at how each section works.
Card Type
1. This is the first section. Here, you make a selection regarding the type of card you want to create.
2. From the available card types, click Membership.
3. Once selected, click the Continue button. As a result, you land on the Settings section.

Settings
1. Here, choose the language in which you want to create the Membership card using the Language dropdown.

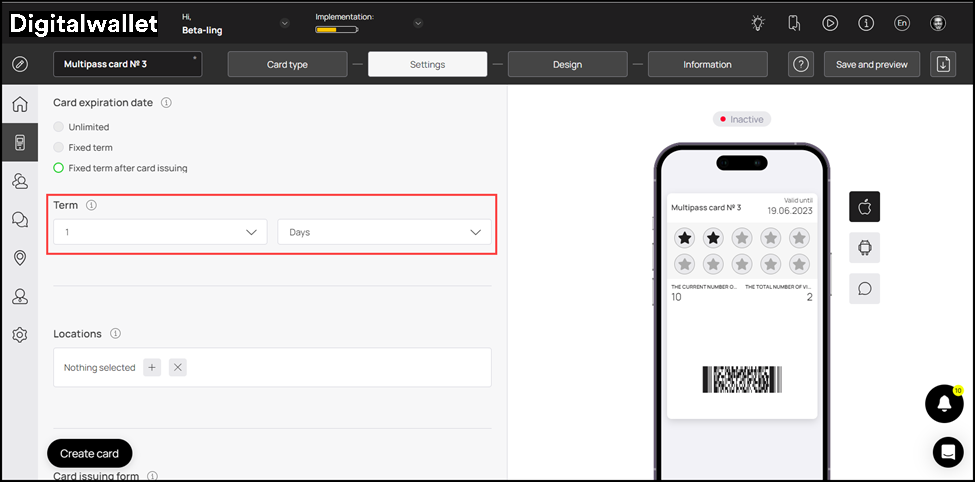
2. Select the expiration date for the multipass card using the radio buttons under the Card Expiration Date heading.

3. It is recommended to select Fixed term after card issuing from here. As this option is selected, the Term dropdowns are displayed. Here, you can select the number of days upon card activation after which it expires.

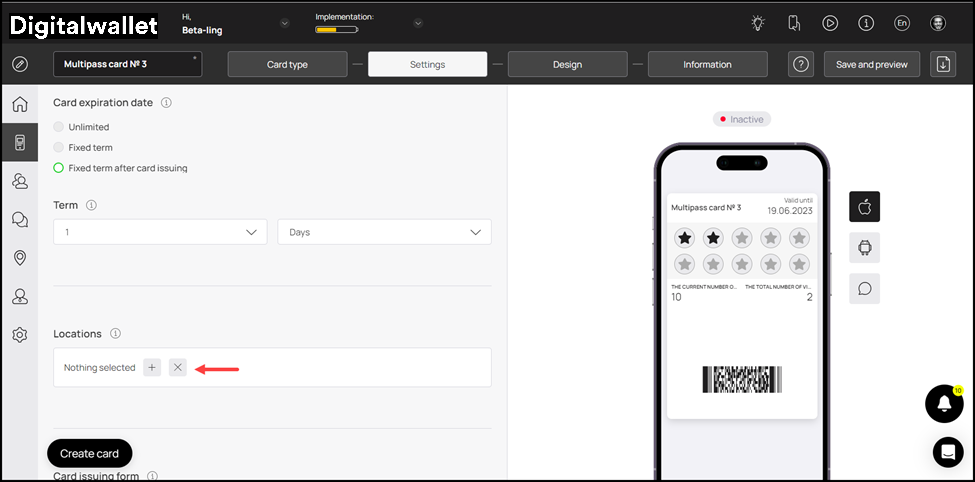
4. Set the location(s) of your business where the card can be used from the Locations field. Multiple selections can be made from here.

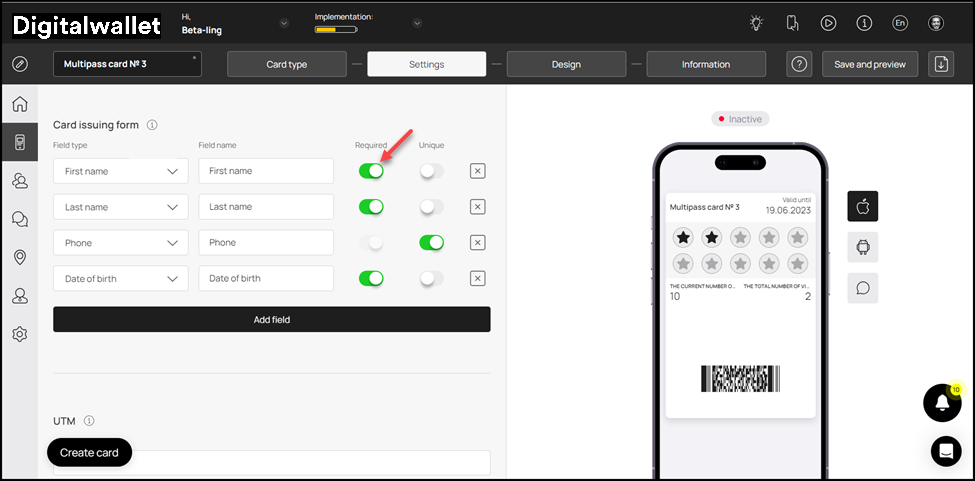
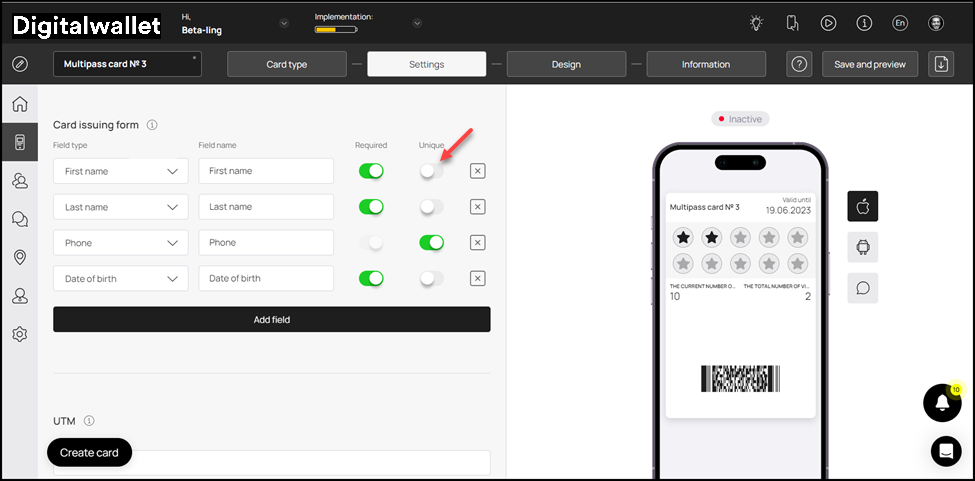
5. Next up is the Card Issuing Form heading. Here, you can define the fields you want to include on the certificate card.
6. Use the Field Type dropdown to select the type of field you are adding.

7. Similarly, enter the name of the field in the Field Name text field.

8. In case you want to make a field mandatory, enable the Required toggle.

9. Similarly, if you want to record unique data in a field, enable the Unique toggle.

10. In case you want to remove a field, click the

button.

11. Similarly, if you want to create a new field, click the

button. This adds a new field from where you can select the field type and enter the name of the field for it to be added on the card.

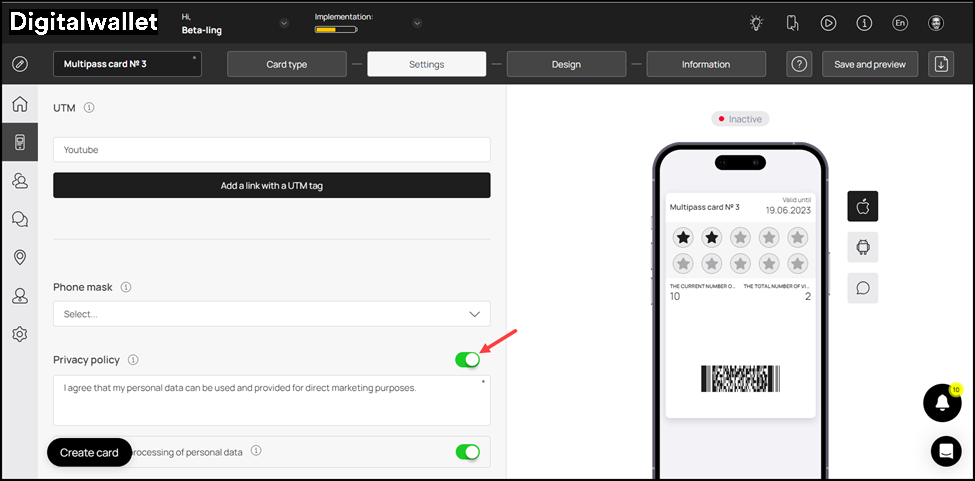
12. This is followed by the UTM field. Here, you can create a channel link for the analytics to be tracked of the traffic generated by that channel. For instance, if you add Facebook in this field, Onigiri Loyalty Platform will generate a URL automatically associated to a UTM tag.
13. Use the Source Name to record the name of the channel.
14. Once entered, click the Add a link with UTM Tag button.

15. Moving forward, the Phone Mask dropdown lets you choose a region via which you want to mask the communication calls.

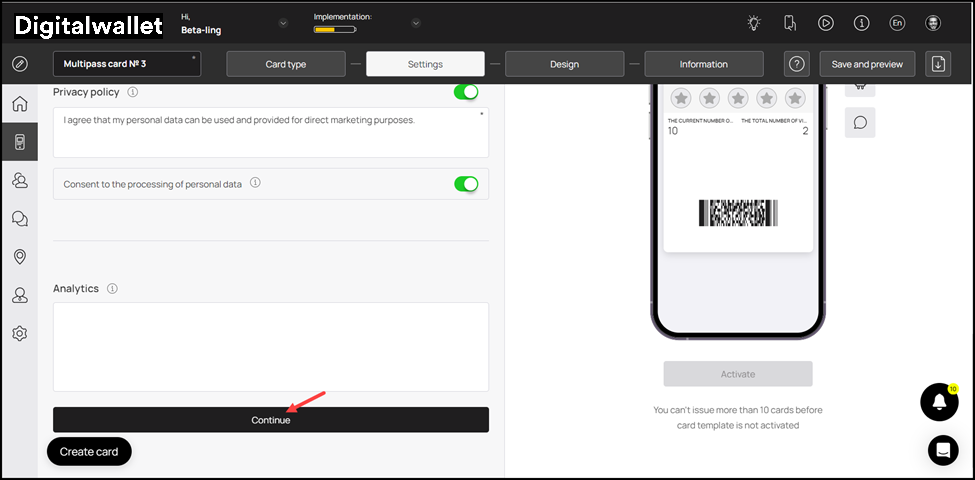
16. In case you want to include the privacy policy on the card, enable the toggle button next to the Privacy Policy heading. Moreover, you can also edit the privacy policy using the field below the heading.

17. In case you want to include consent while processing personal information of the user, enable the toggle button next to Consent to the processing of personal data heading.

18. If you want to include a customized script for analytics, you can include this script in the Analytics field.

19. Once the required fields are filled, click the Continue button. This takes you to the Design section.

Design
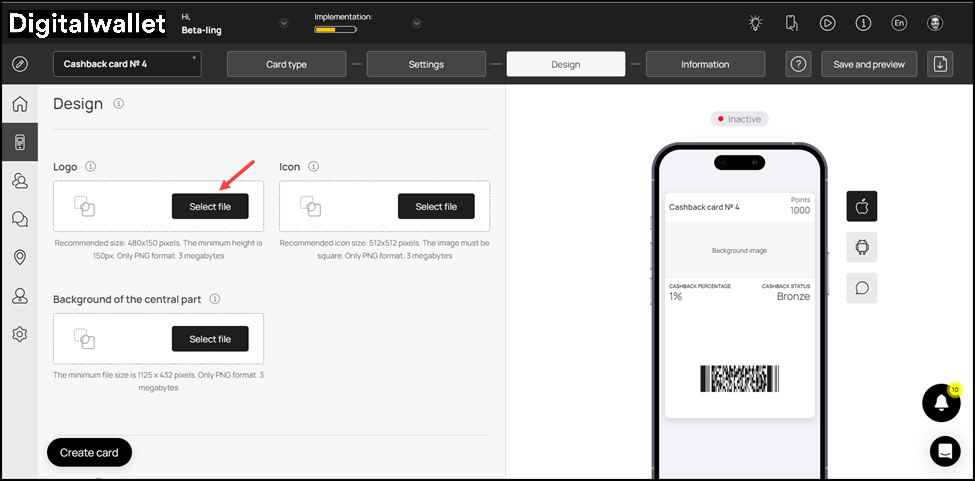
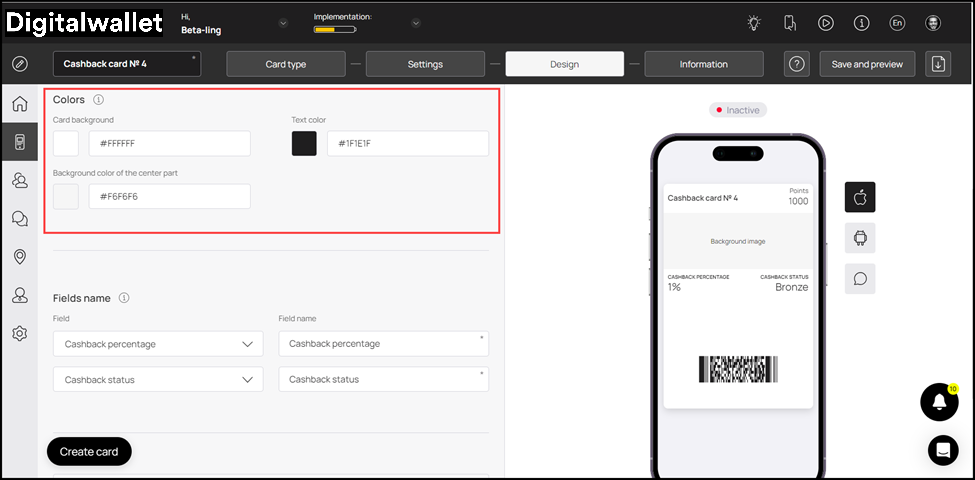
1. This section lets you configure the design of the membership card.
2. Click the Select File button from the Logo heading to choose a logo to be displayed on the card and on the release form from your system storage.

3. Similarly, click the Select File button from the Icon heading to choose an icon from your system storage to be displayed in the push messages.

4. Choose an icon from your system storage for the center of the card by clicking the Select File button under the Background of the central part heading.

5. From the Colors section, you can set the colors for Card Background, Text Color, and Background color of the central part.

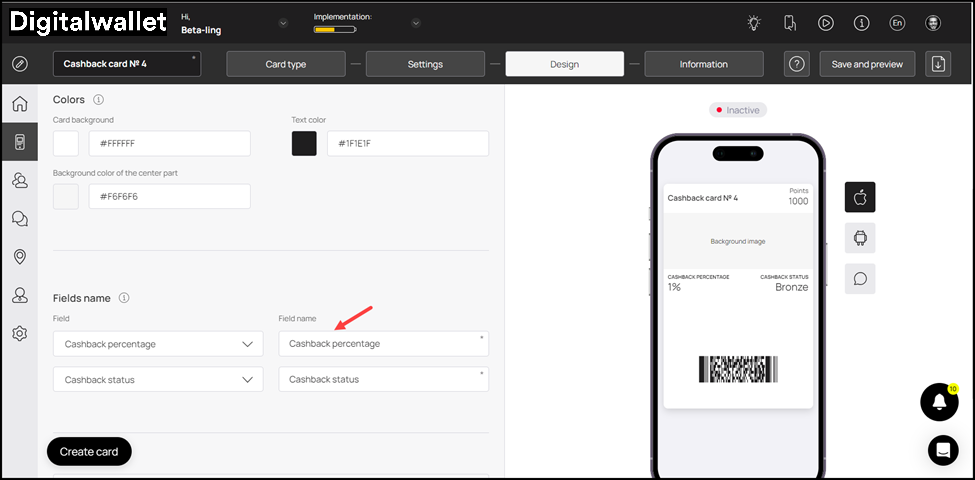
6. From the Fields Name heading, you can use the Field dropdown to select the type of field that appears on the card.

7. Similarly, the Field Name field allows you to enter what text appears on the card in the defined field.

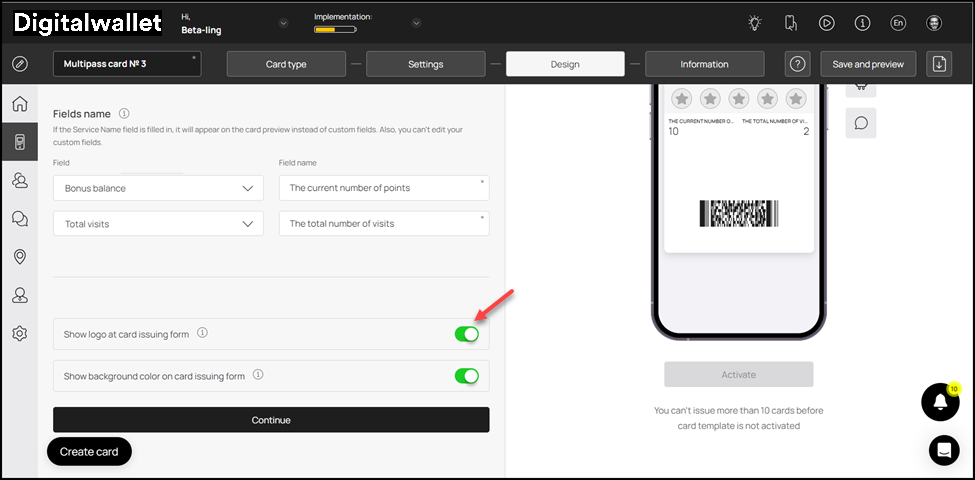
8. In case you want the logo to appear on the Card Issuing Form, enable the Show logo at card issuing form toggle button.

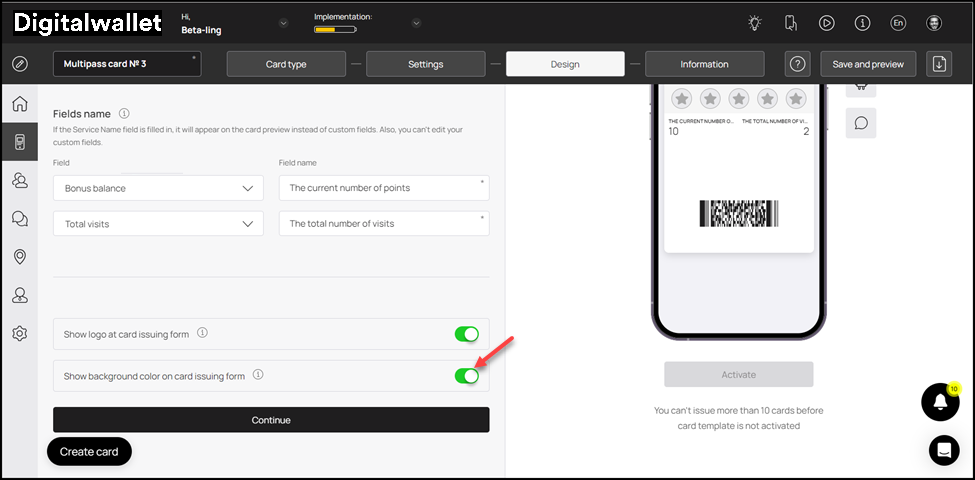
9. Similarly, enable the Show background color on card issuing form toggle button in case you want the background color to appear on the card issuing form.

10. Once all the selections are made, click the Continue button. Resultantly, you land on the Information section.

Information
1. This section lets you fill relevant information in the card. The impact of each field can be viewed in the mobile screen preview displayed on the right side of the screen.
2. Use the Card Description field to enter a short description of the card.

3. Use the Company Name field to enter the name of your business.

4. Choose whether you want to include referral program using the Active and Inactive radio buttons under the Referral Program heading.

5. Use the Type, Link, and Text fields to put active links on the membership card. Using the Type dropdown, you can choose URL, Phone, Email, and Address. To add an additional link, click the Add Link button.

6. Similarly, select a service from the Service dropdown under Feedback links and provide the relevant URL in the field next to it in order to collect customer feedbacks on your service. To add additional links, click the Add Link button.

7. If you do not intend to include terms of use on the card, disable the toggle button next to the Terms of Use heading. If enabled, record the terms of use using the field below the heading.

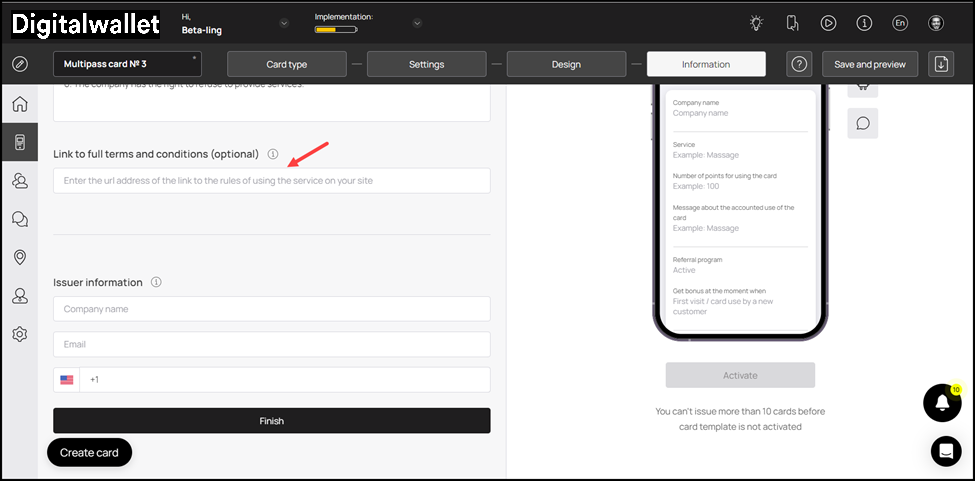
8. Similarly, include a link to the full T&Cs of your business using the Link to full terms and conditions field.

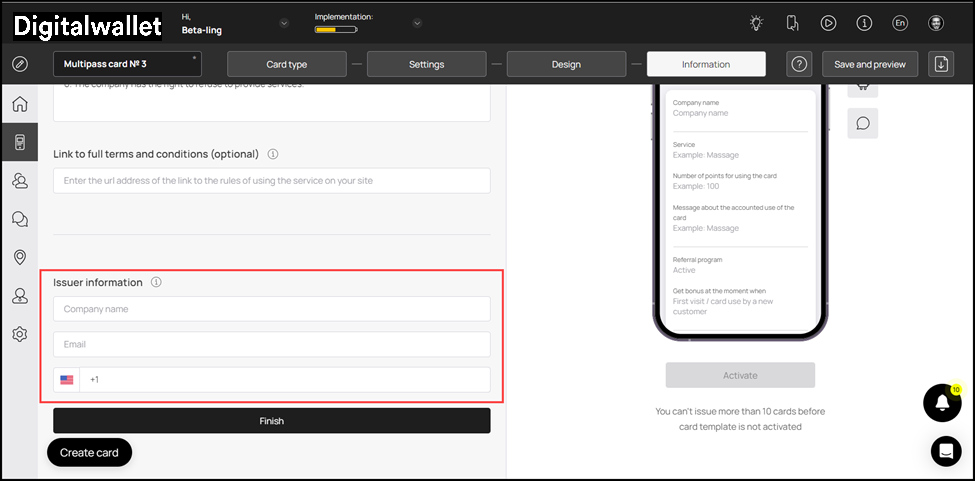
9. Moving towards the end, record the information of the card issuer using the Company Name, Email Address, and Contact Number fields under the Issuer Information heading.

10. To activate the template, click the Activate button under the card preview.

11. Once the details are recorded, click the Finish button.

Save & Preview
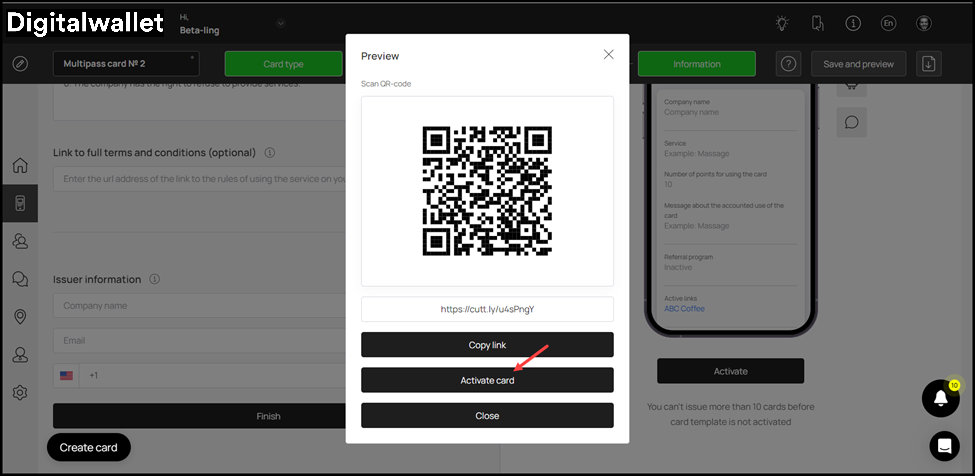
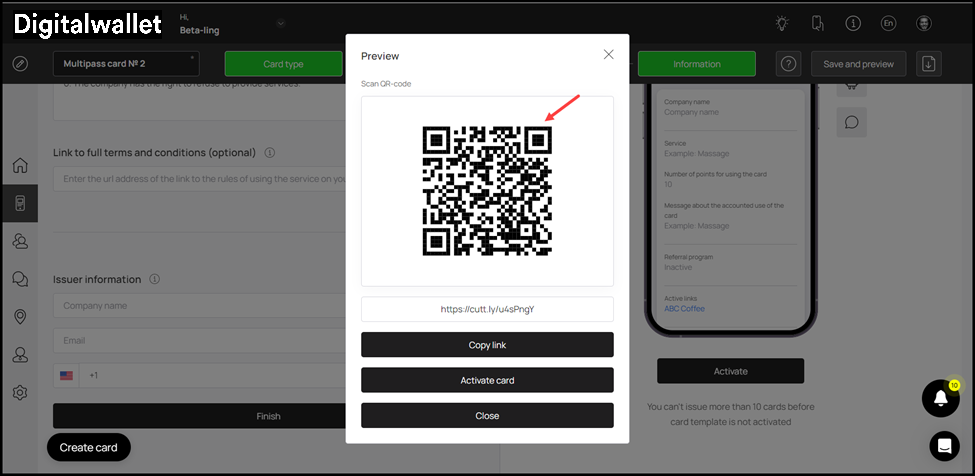
1. As the Finish button is clicked, the Preview popup is displayed.
2. From here, you can scan the QR code of the card.

3. To copy the link of the car, click the Copy link button.

4. Click the Activate Card button to activate the card.