How to Create a Reward Card?
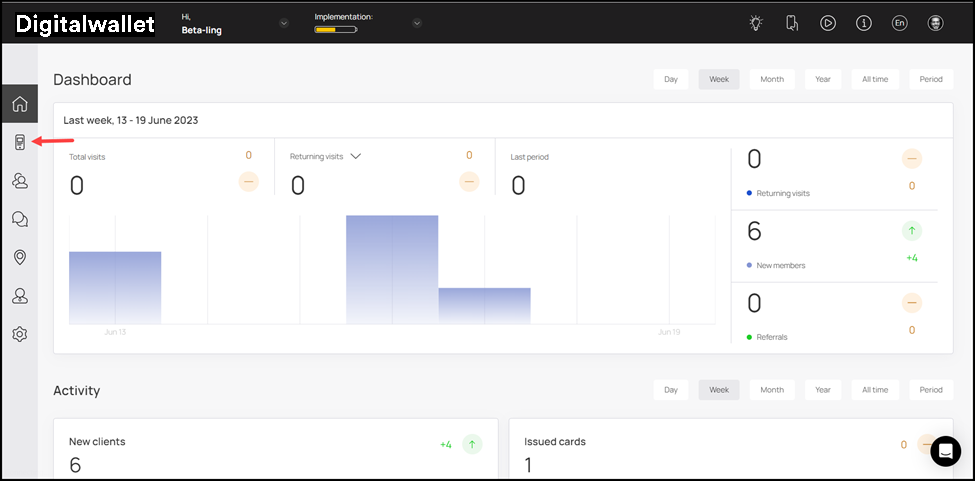
1. Upon successful login, navigate to the left-hand menu.
2. From the list of modules, click the

icon. Doing so opens the Cards module.

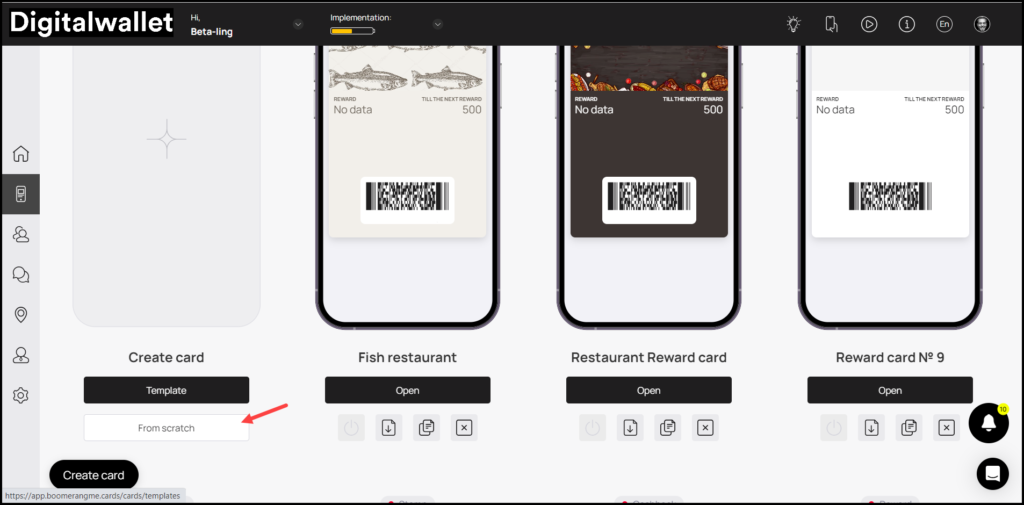
3. Here, you can create a card using a template from a list of a wide range of pre-loaded templates or create one from scratch. To develop a better understanding, we will look at card creation from scratch.
4. To do so, click the

button.

5. This initiates the stamp card creation workflow. A card is created by filling in the details in five sections: Card Type, Settings, Design, Information, and Save and Preview. Let us take a look at how each section works.
Card Type
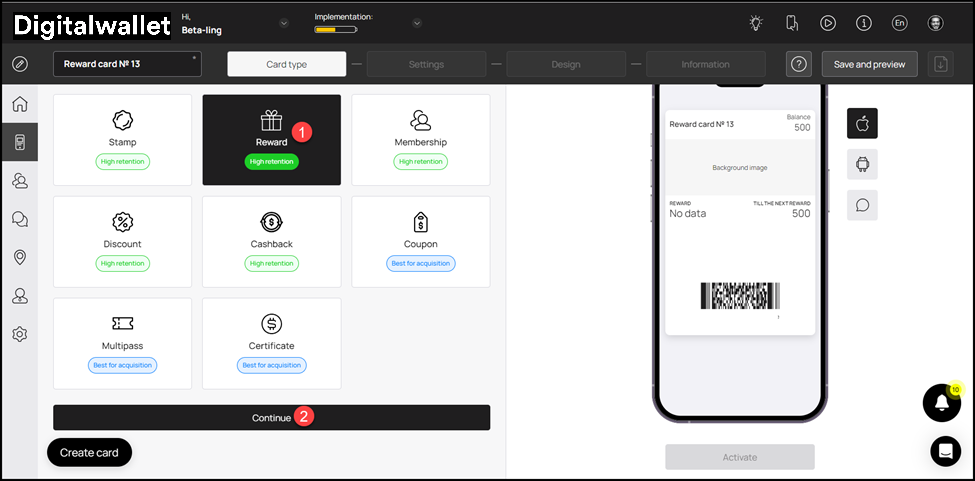
1. This is the first section. Here, you select the type of card you want to create.
2. From the available card types, click Reward.
3. Once selected, click the Continue button. As a result, you land on the Settings section.

Settings
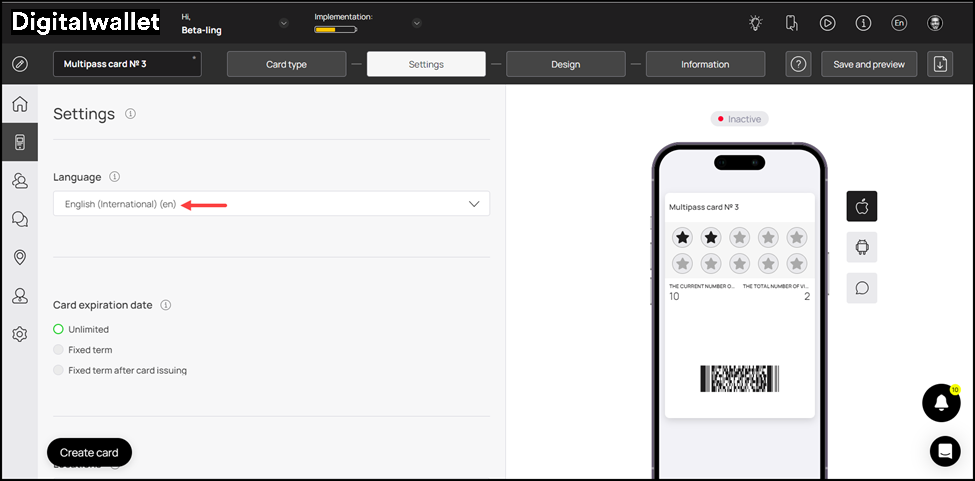
1. Here, choose the language you want to create the Reward card using the Language dropdown.

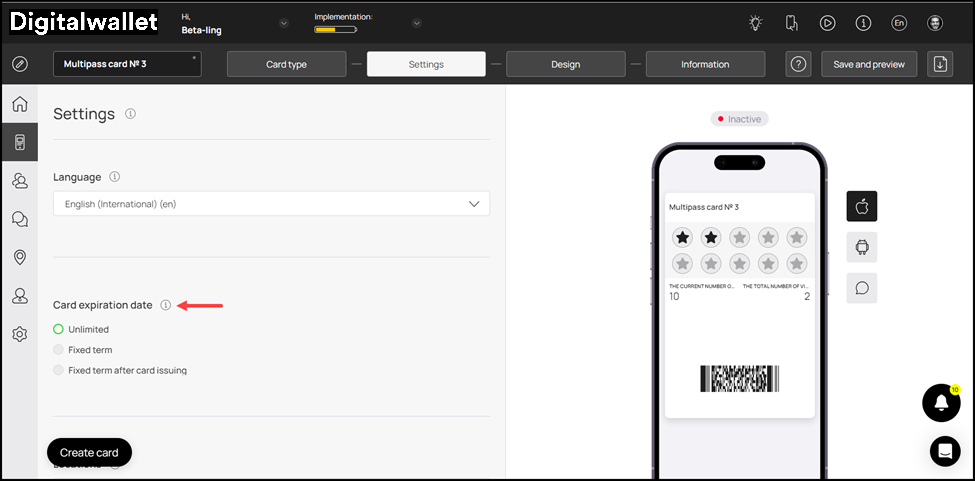
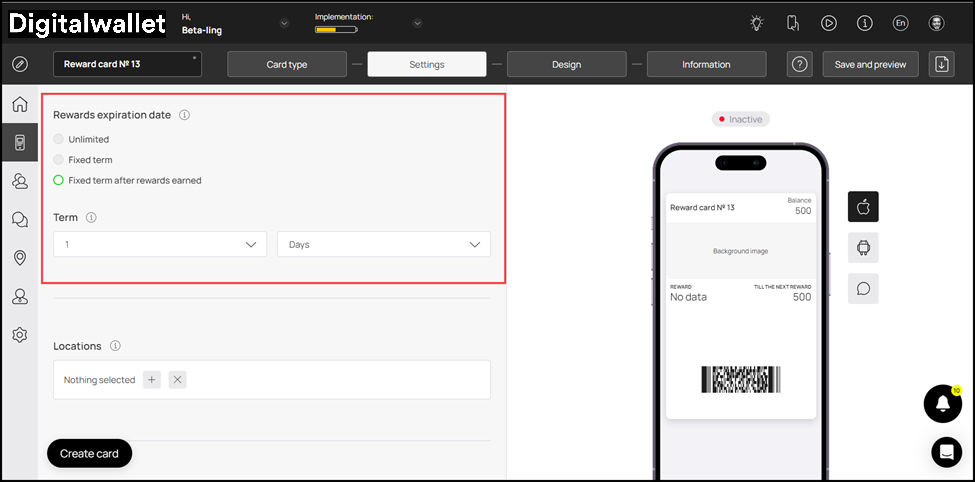
2. Use the radio buttons under the Card Expiration Date heading to select the reward card’s expiration date.

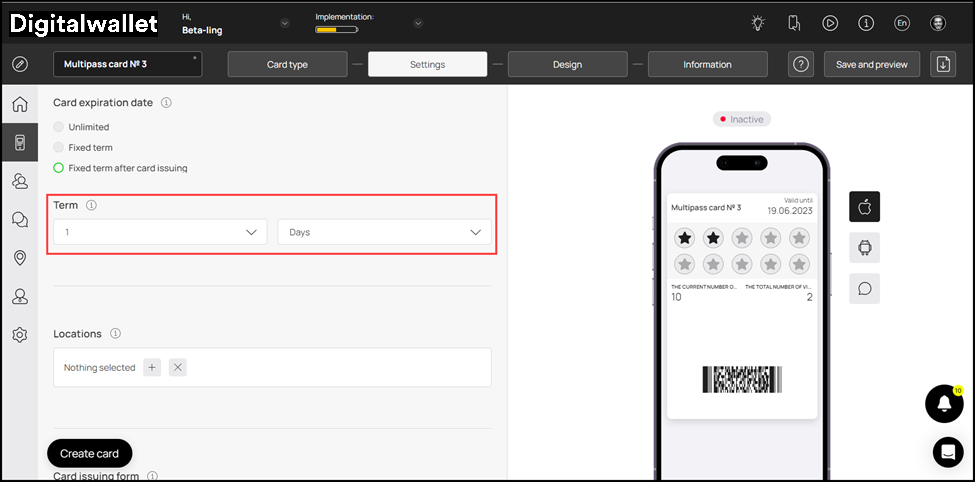
3. It is recommended to select a Fixed term after card issuing from here. As this option is selected, the Term dropdowns are displayed. Here, you can choose the number of days upon card activation, after which it expires.

4. Working similarly, you can set the validity of the rewards earned by the customer using the radio buttons under the Rewards expiration date heading.

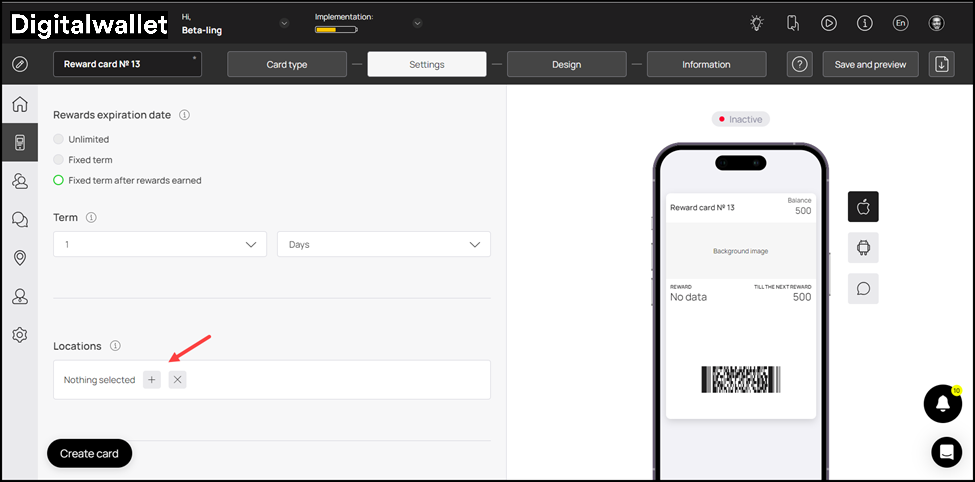
5. Use the Locations field to enter the location(s) where you want the reward card to work.

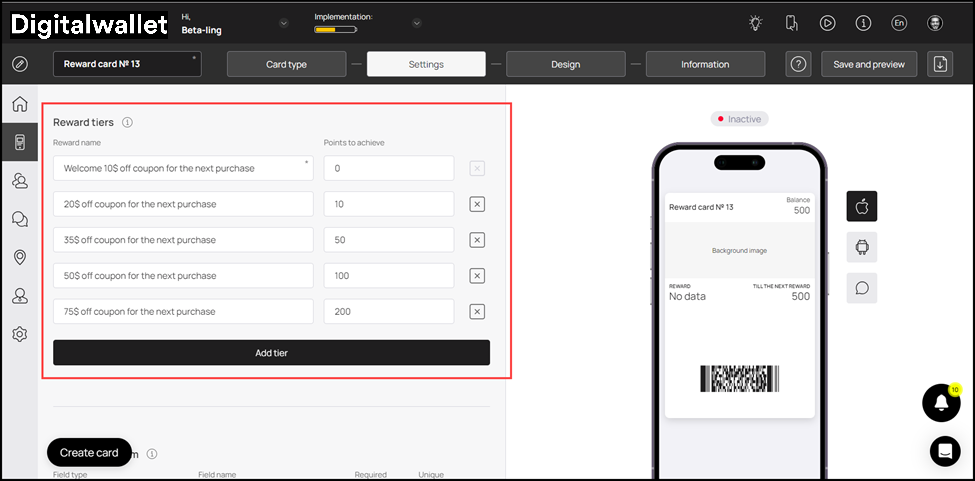
6. Like the membership tiers we saw in the discount card, you can use the Reward Name and Points to Achieve fields under the Reward Tiers heading to define the name of the reward and the points a customer needs to achieve that specific record, respectively. To create additional reward tiers, click the Add Tier button.

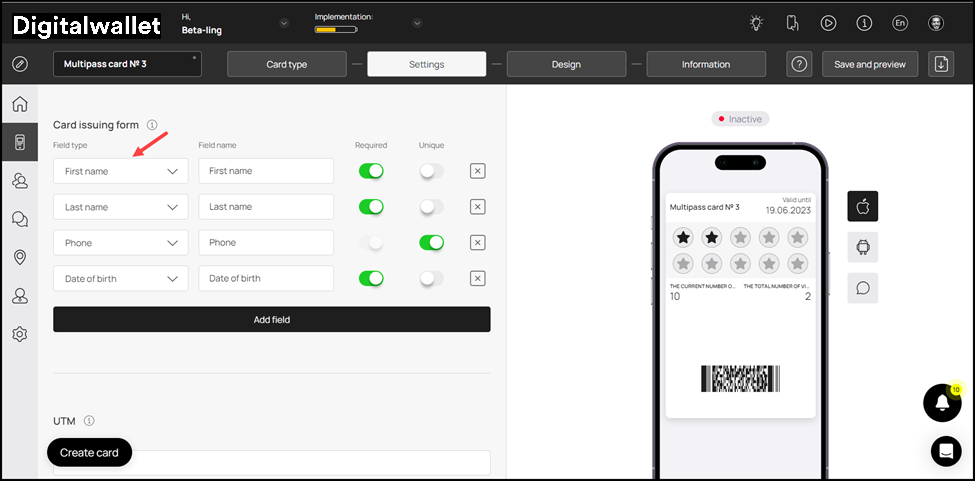
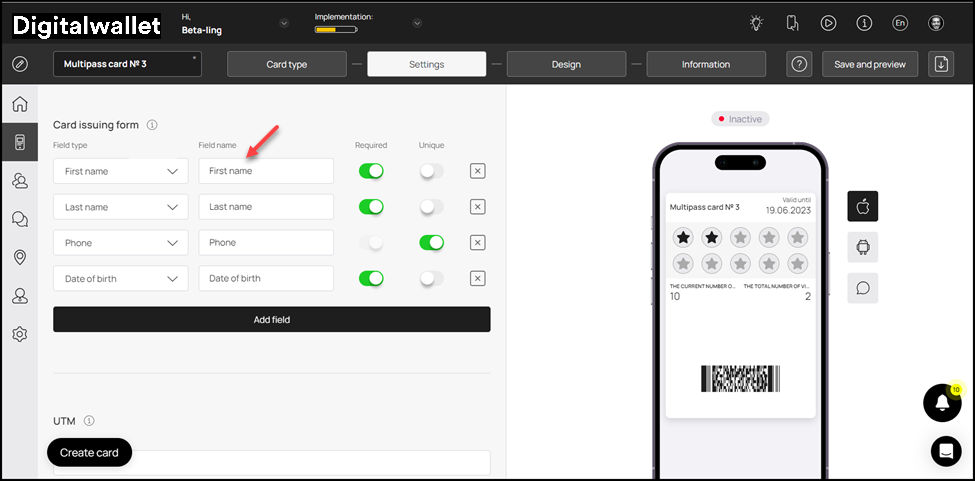
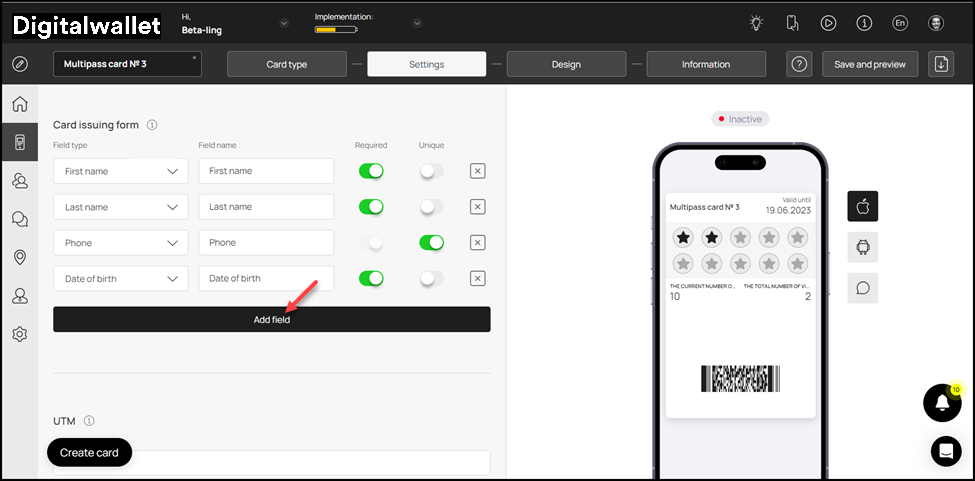
7. Next up is the Card Issuing Form heading. Here, you can define the fields you want to include on the certificate card.
8. Use the Field Type dropdown to select the type of field you are adding.

9. Similarly, enter the field’s name in the Field Name text field.

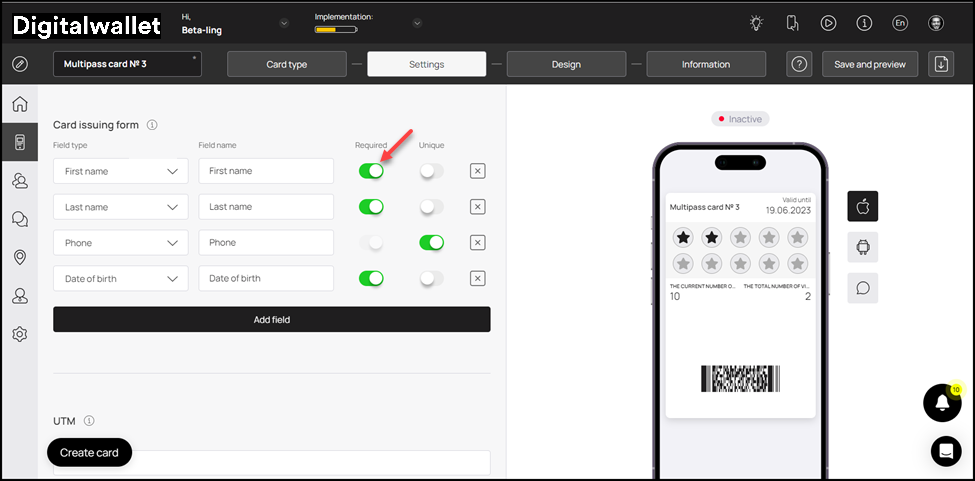
10. If you want to make a field mandatory, enable the Required toggle.

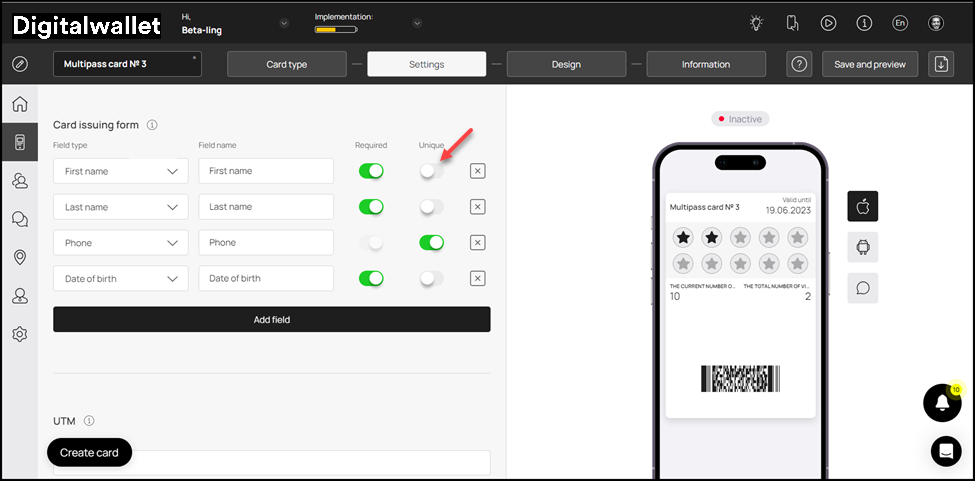
11. Similarly, enable the Unique toggle if you want to record unique data in a field.

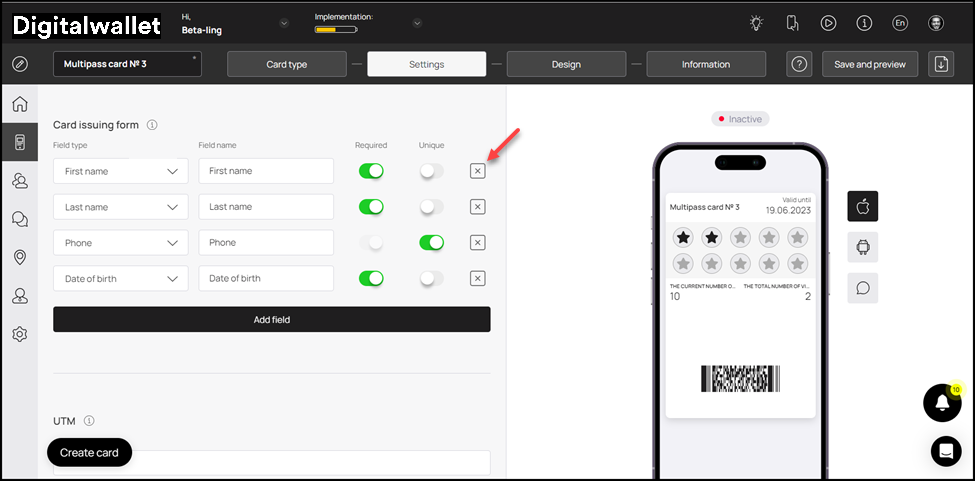
12. In case you want to remove a field, click the

button.

13. Similarly, if you want to create a new field, click the

button. This adds a new field from which you can select the field type and enter the field name for it to be added to the card.

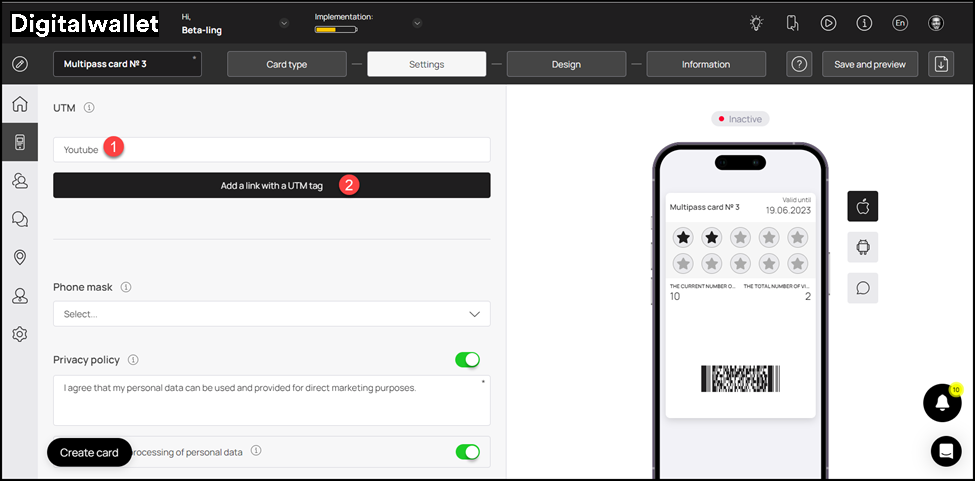
14. The UTM field follows this. Here, you can create a channel link for the analytics to track the traffic generated by that channel. For instance, if you add Facebook in this field, Onigiri Loyalty Platform will create a URL automatically associated with a UTM tag.
15. Use the Source Name to record the name of the channel.
16. Once entered, click the Add a link with the UTM Tag button.

17. Moving forward, the Phone Mask dropdown lets you choose a region via which you want to mask the communication calls.

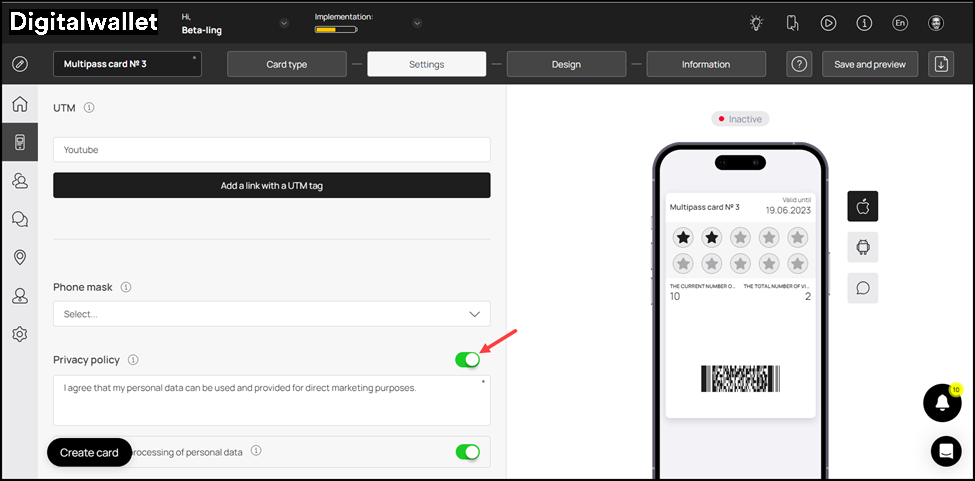
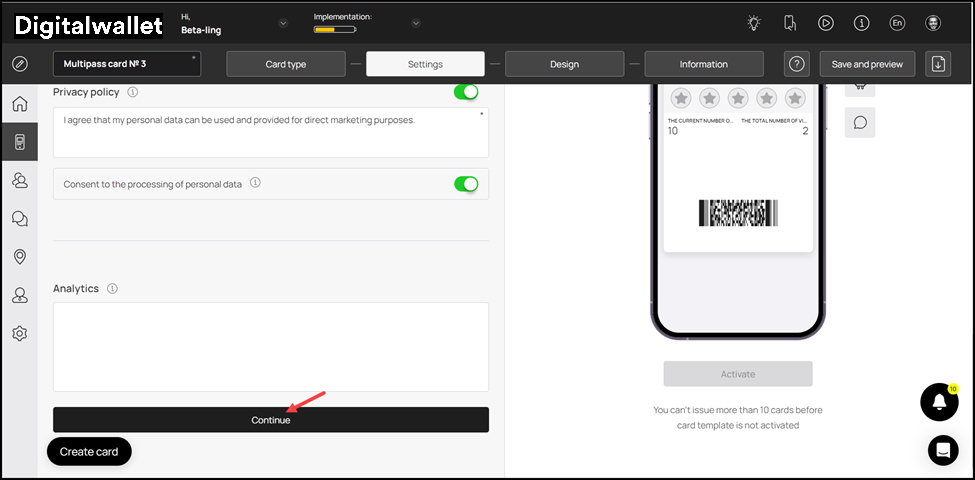
18. If you want to include the privacy policy on the card, enable the toggle button next to the Privacy Policy heading. You can also edit the policy using the field below the heading.

19. If you want to include consent while processing the user’s personal information, enable the toggle button next to the Consent to the processing of personal data heading.

20. You can include a customized script for analytics in the Analytics field.

21. Once the required fields are filled out, click the Continue button. This will take you to the Design section.

Design
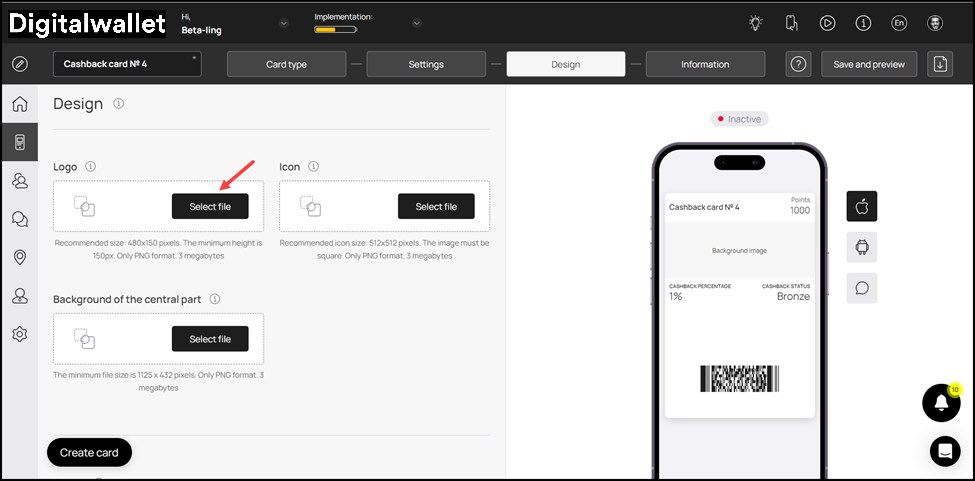
1. This section lets you configure the design of the reward card.
2. Click the Select File button under the Logo heading to select a logo from your system storage to be displayed on the card and on the release form.

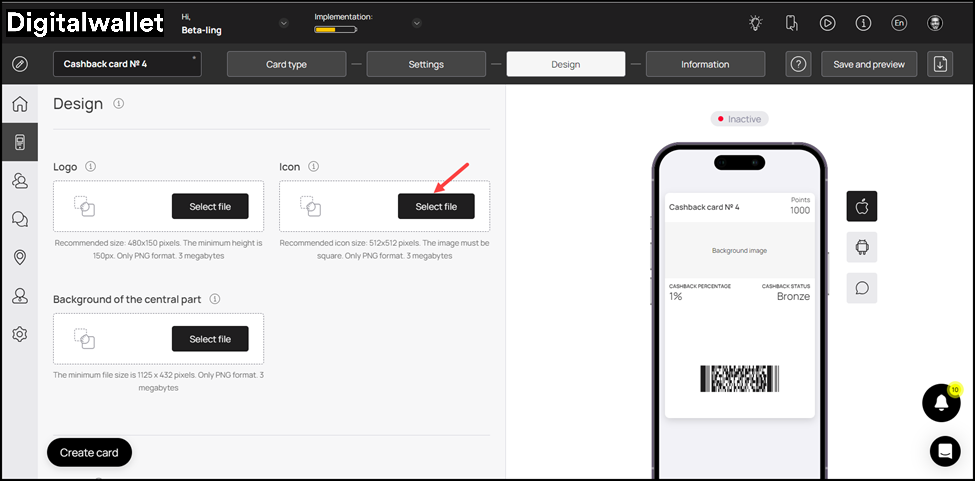
3. Similarly, click the Select File button under the Icon heading to choose an icon from your system storage to display in the push messages.

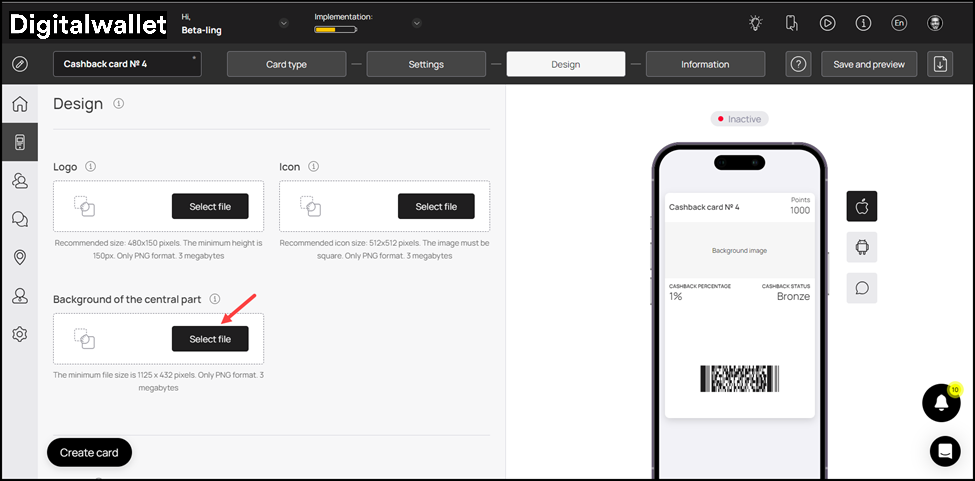
4. Click the Select File button under the Background of the central part heading to select an icon from your system storage for the center of the card.

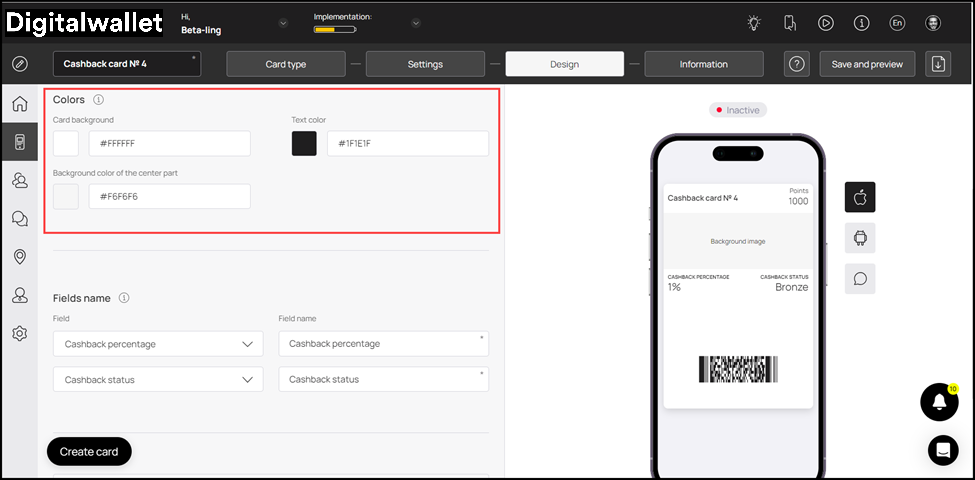
5. From the Colors section, you can set the colors for the Card Background, Text Color, and Background color of the central part.

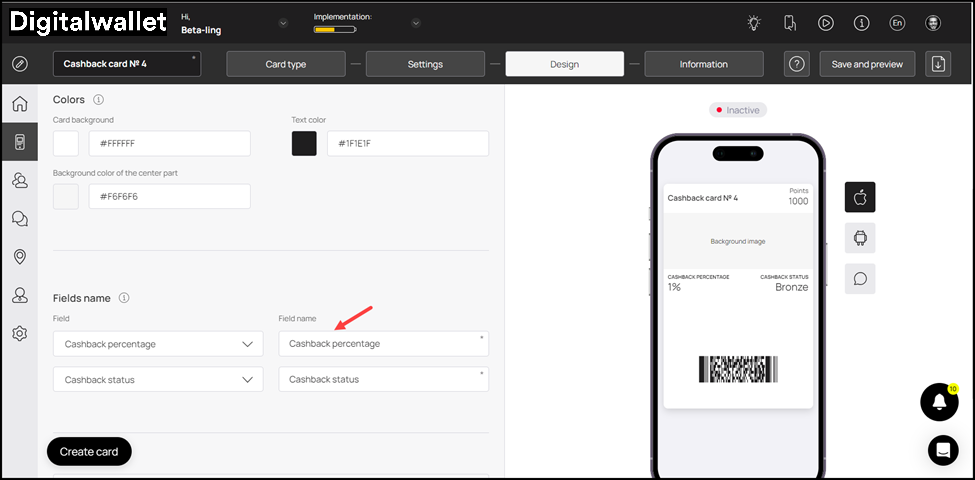
6. From the Fields Name heading, you can use the Field dropdown to select the type of field that appears on the card.

7. Similarly, the Field Name field allows you to enter what text appears on the card in the defined field.

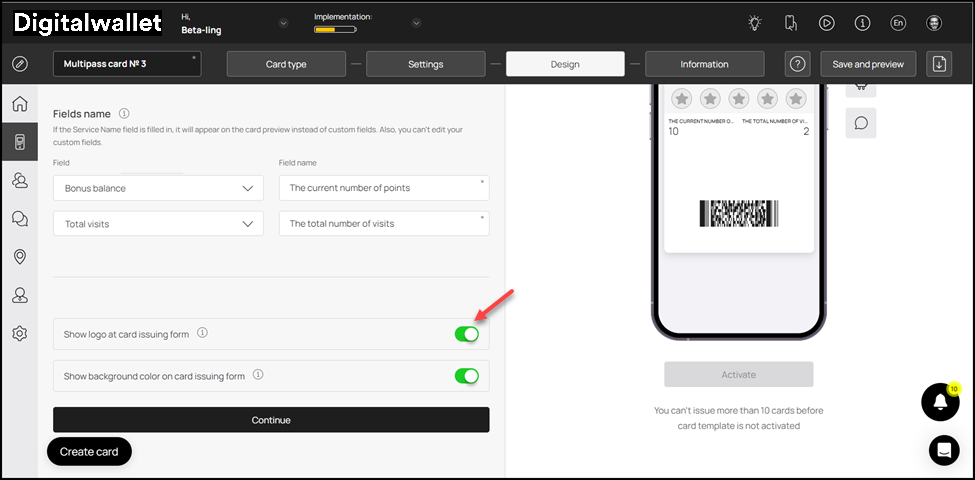
8. In case you want the logo to appear on the Card Issuing Form, enable the Show logo at card issuing form toggle button.

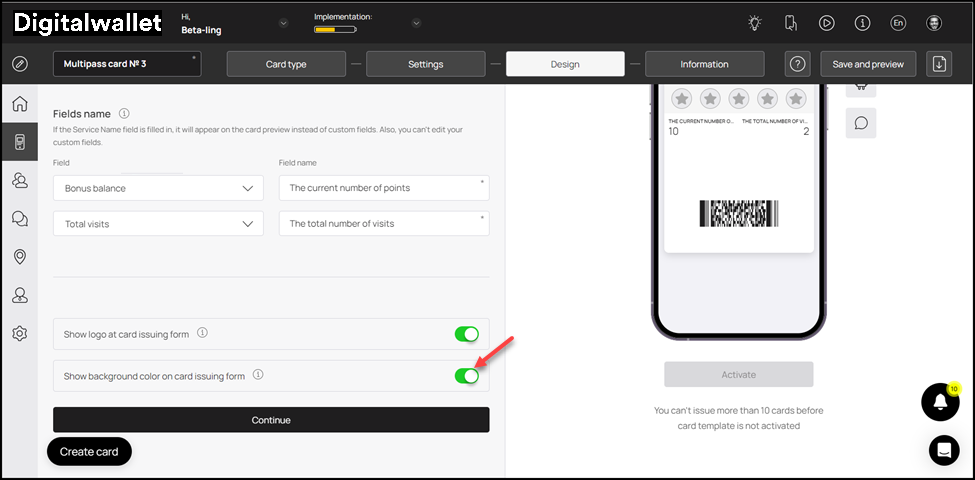
9. Similarly, enable the Show background color on the the card issuing form toggle button if you want the background color to appear on the card issuing form.

10. Once all the selections are made, click the Continue button. You will then land on the Information section.

Information
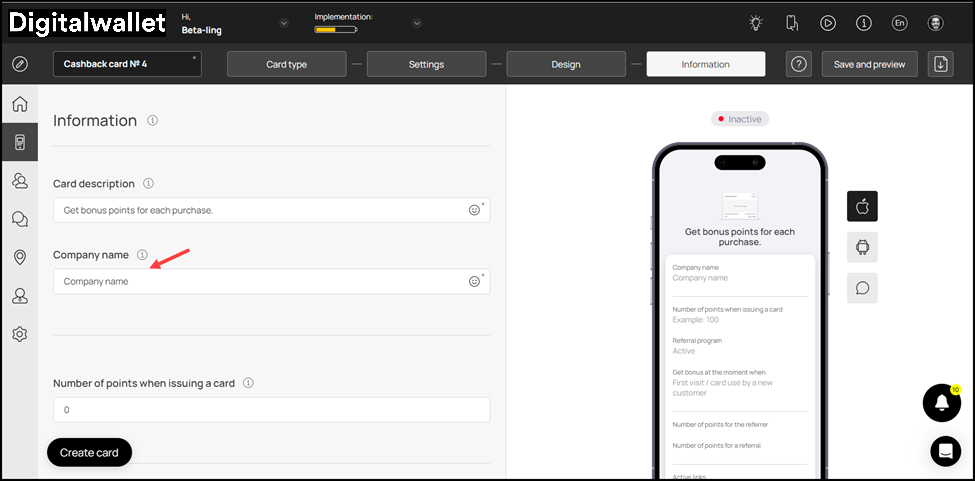
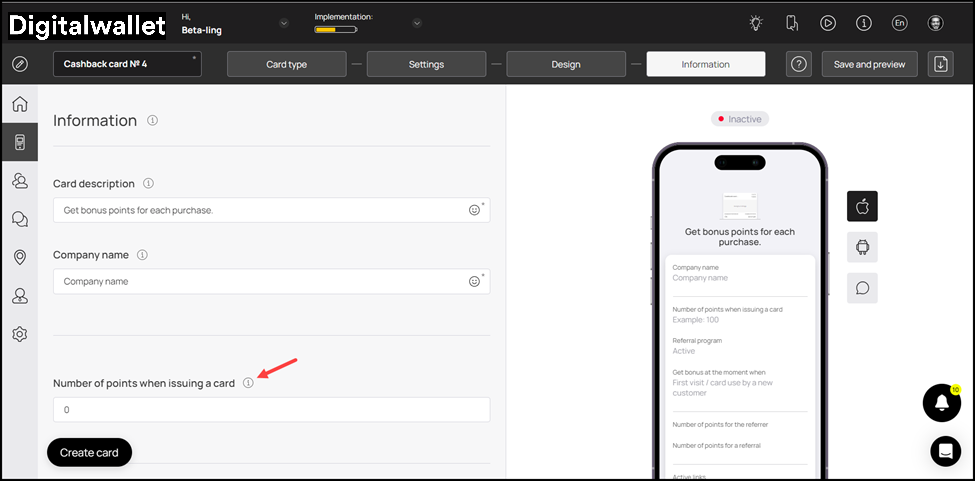
1. This section lets you fill in relevant information on the card. The impact of each field can be viewed in the mobile screen preview displayed on the right side of the screen.
2. Use the Card Description field to enter a short card description.

3. Use the Company Name field to enter the name of your business.

4. Use the number of points in the card field to define the number of points awarded to the customer when using the card.

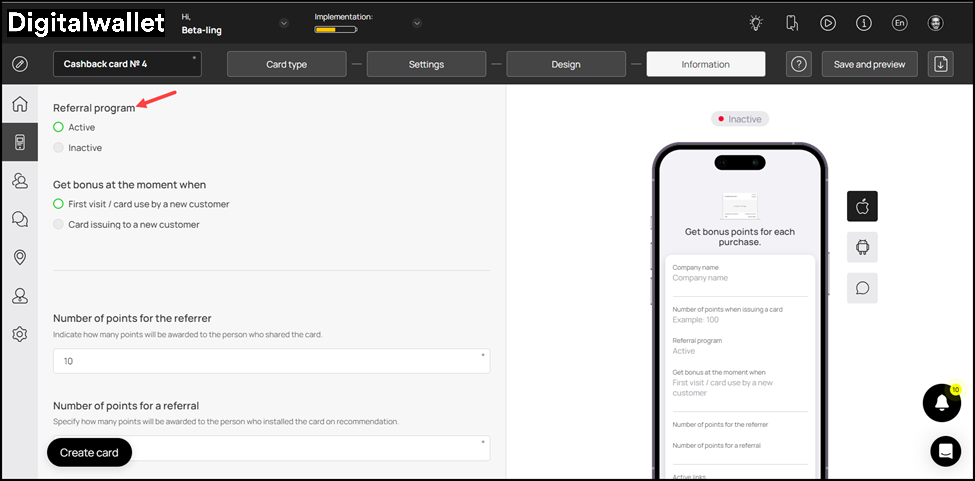
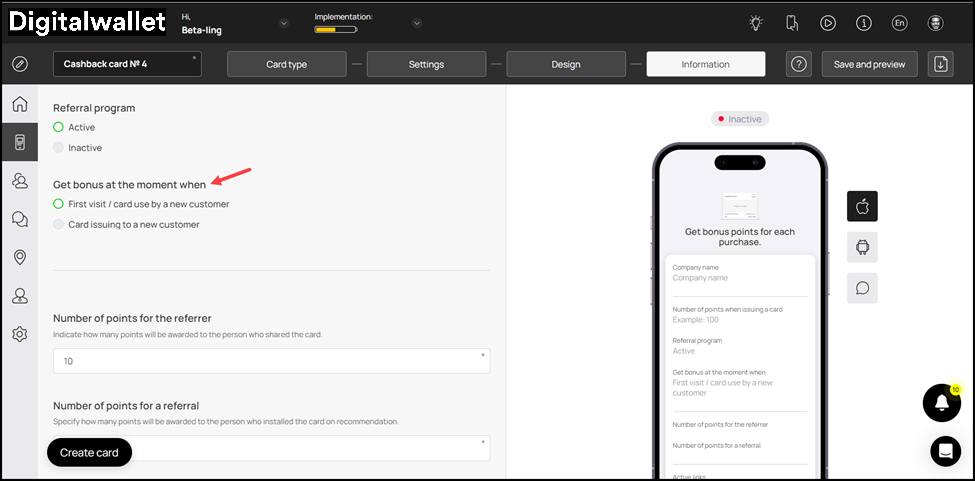
5. Under the Referral Program heading, use the Active and Inactive radio buttons to choose whether to activate the Referral Program.

6. Define when the bonus is issued to a customer from the options available under the Get bonus when heading.

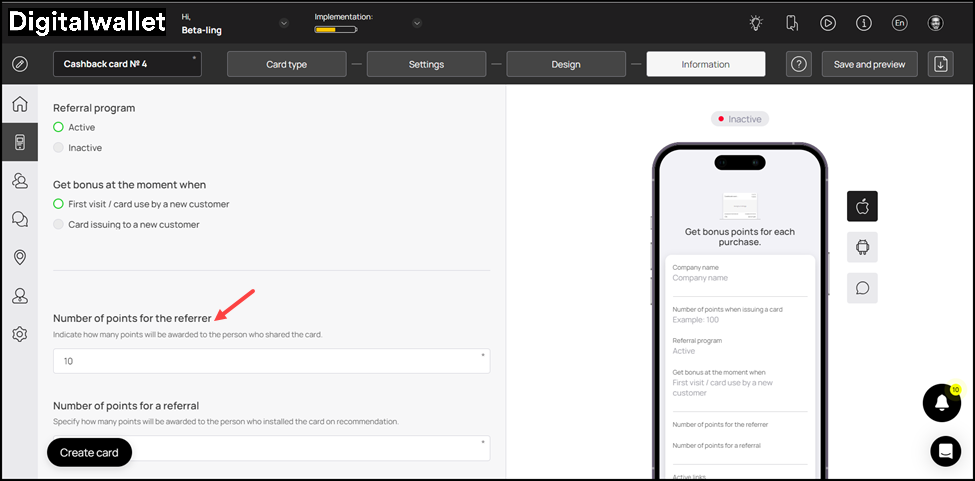
7. Use the Number of points for the referrer heading to choose the number of points a customer earns upon sharing their card via the referral program.

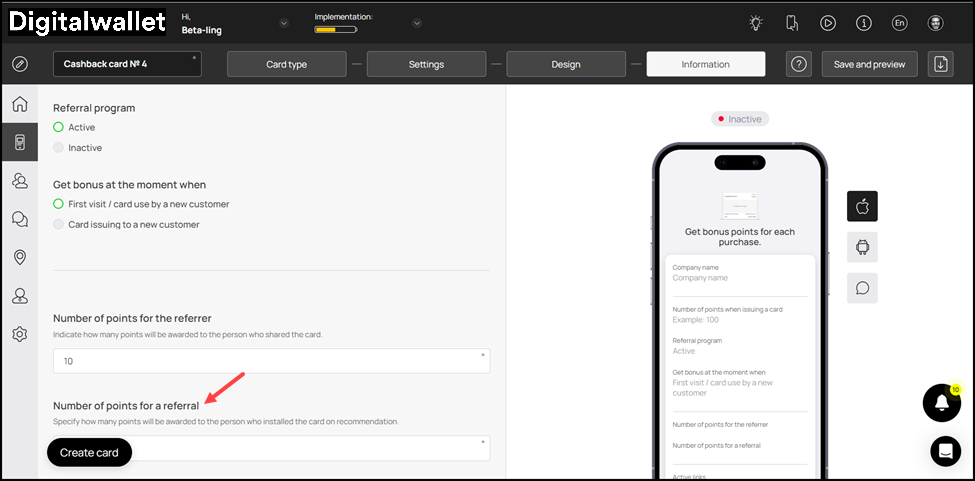
8. Similarly, use the count icons under the Number of points for a referral field to choose the number of points a new customer earns upon registering via the referral program.

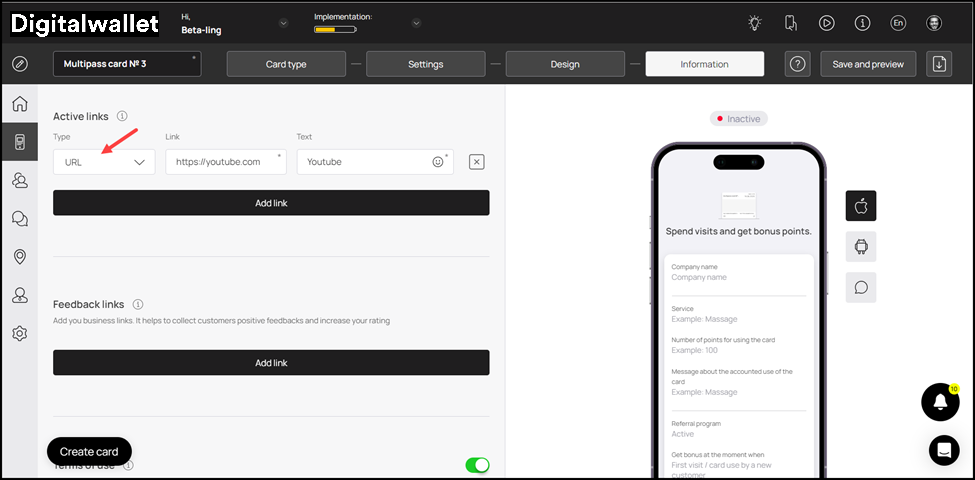
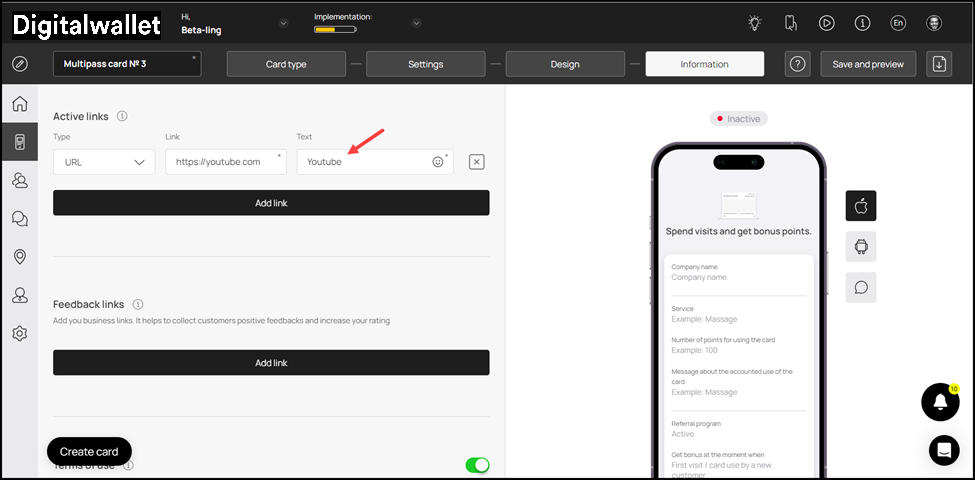
9. From the Active Links heading, use the Type dropdown to select the type of link you want to include on the card. The available options include URL, Phone, Email, and Address.

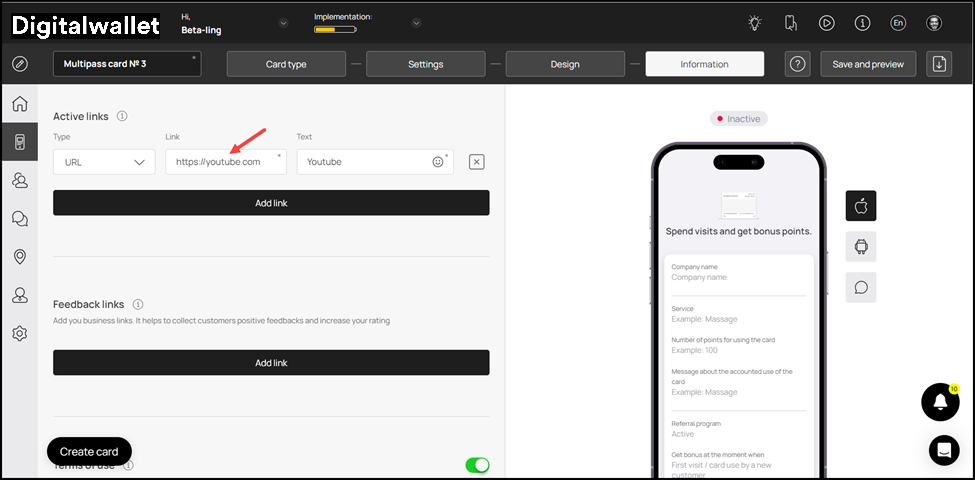
10. Enter the website URL in the Link field.

11. Enter the text to appear on the card using the Text field.

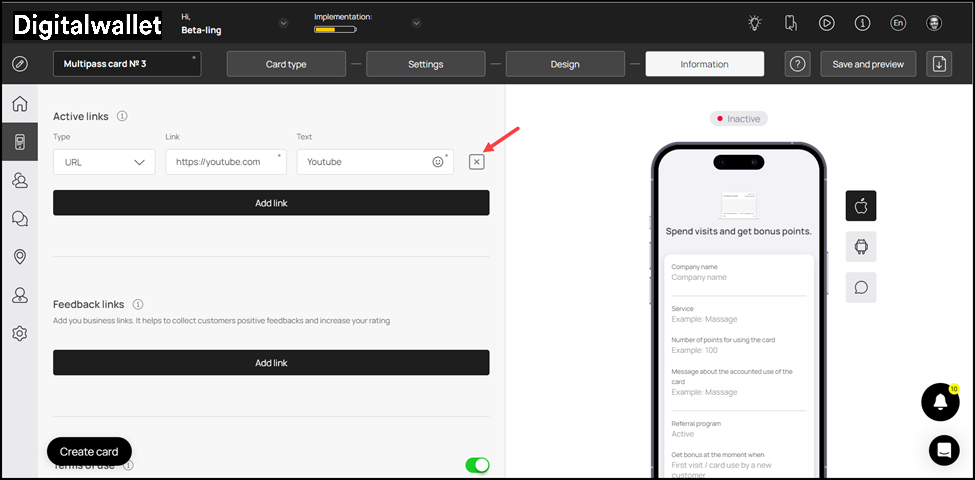
12. To remove an active link, click the

button.

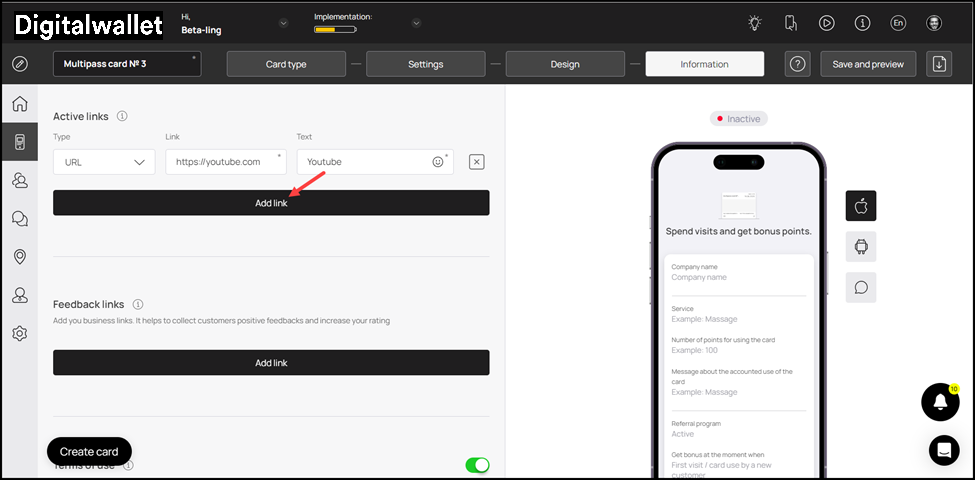
13. To add another link, click the Add Link button. This adds a new row for another link to be recorded.

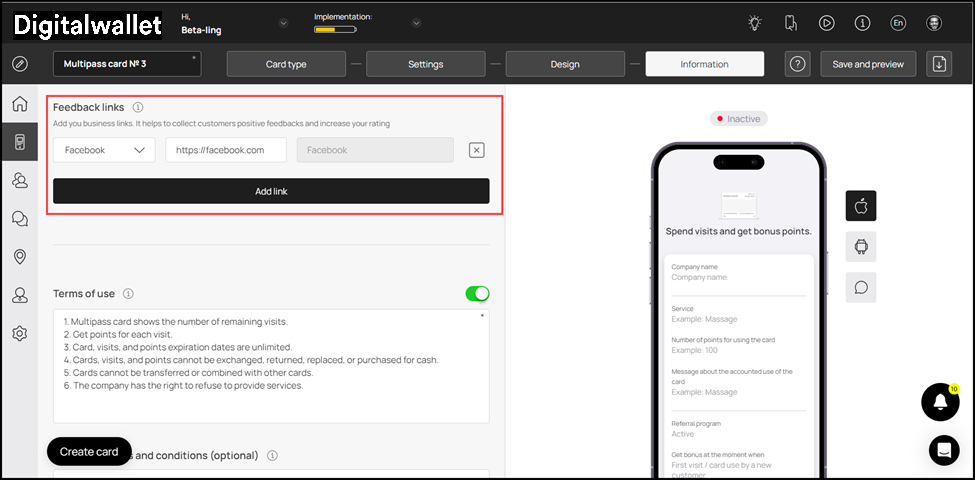
14. Similarly, use the link type dropdown and link fields under the Feedback Links heading to add your business links for recording customer reviews.

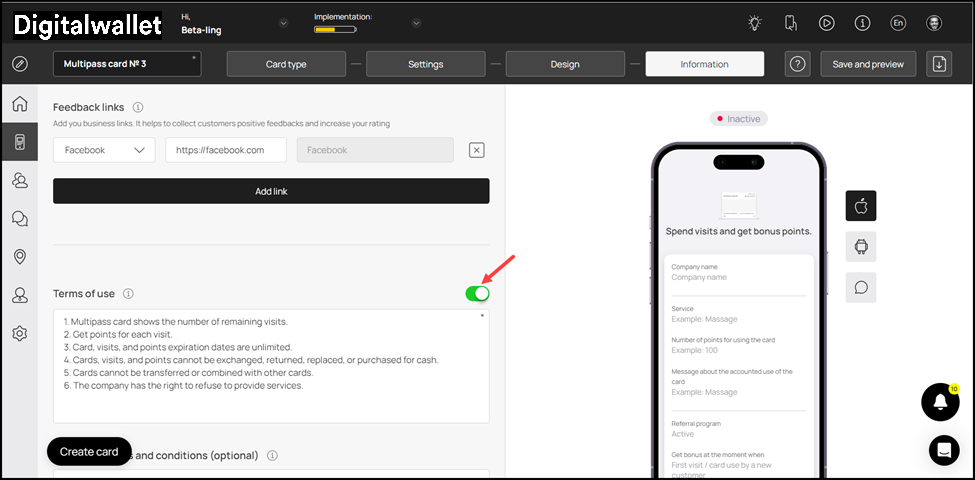
15. To include Terms of Use on the card, enable the toggle button next to the Terms of Use heading.

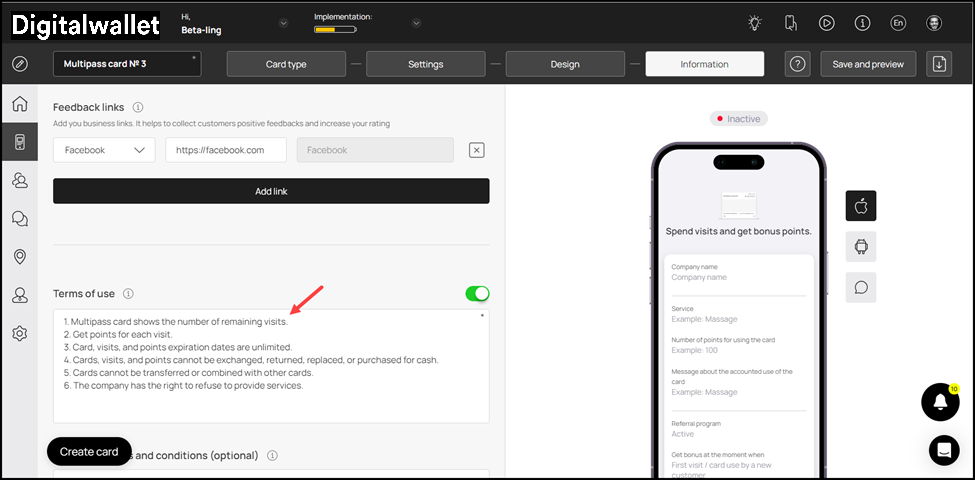
16. Enter any terms of use you want to include on the card using the Terms of Use field.

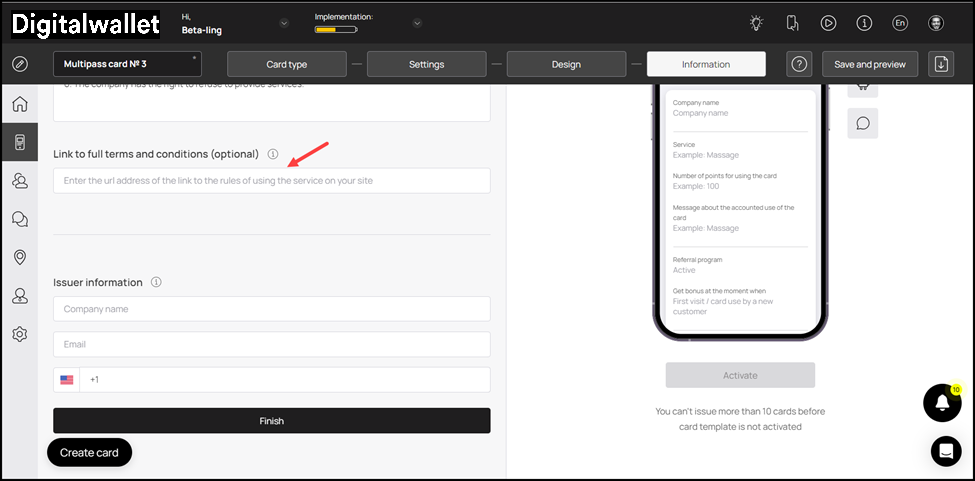
17. Use the Link to full terms and conditions field to provide a link to the complete T&Cs of your business.

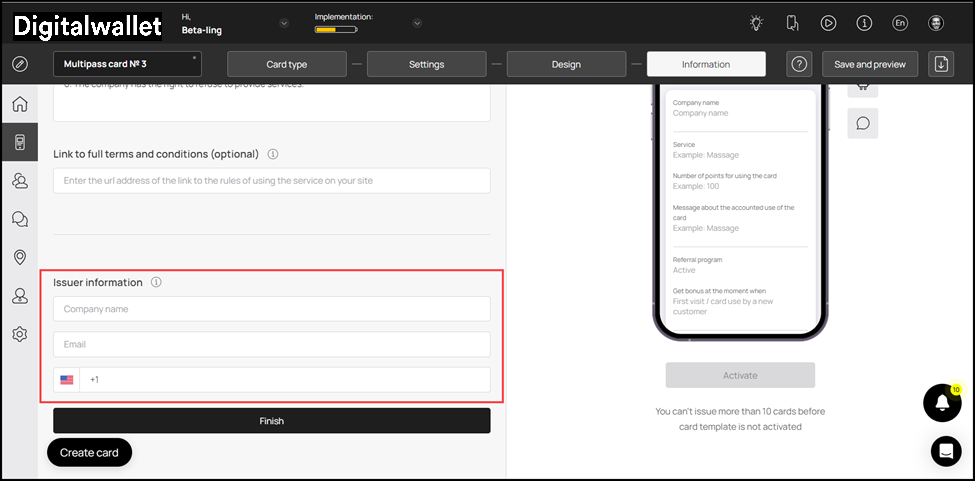
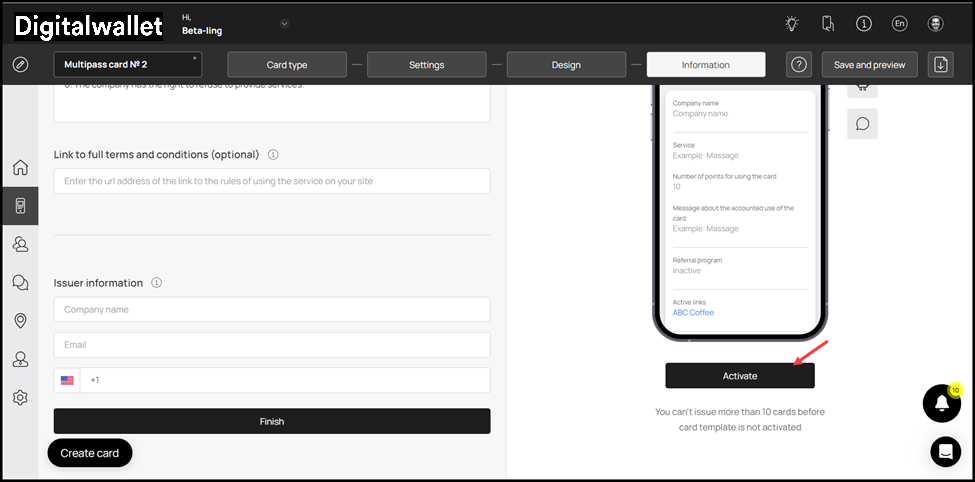
18. Use the Company Name, Email, and Contact Number fields under the Issuer Information heading to record the card issuer details to be displayed at the back of the card.

19. To activate the template, click the Activate button under the card preview.

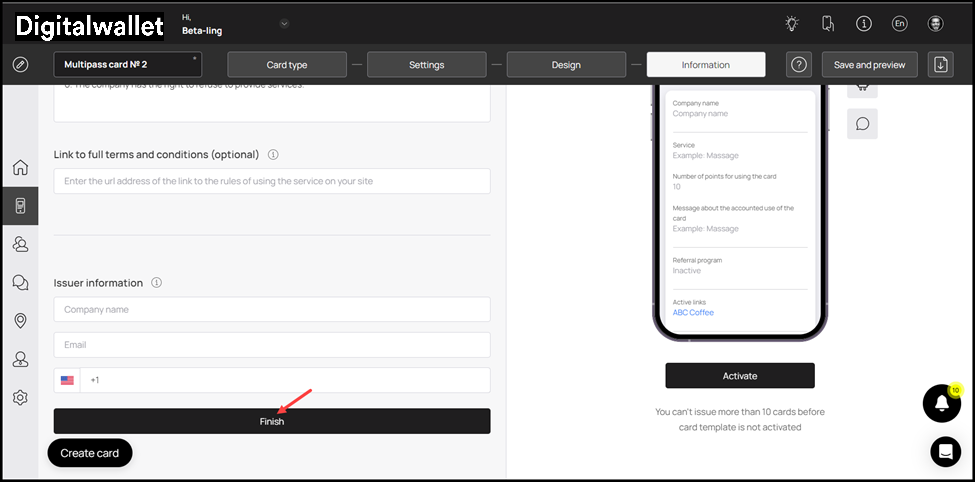
20. Once the details are recorded, click the Finish button.

Save & Preview
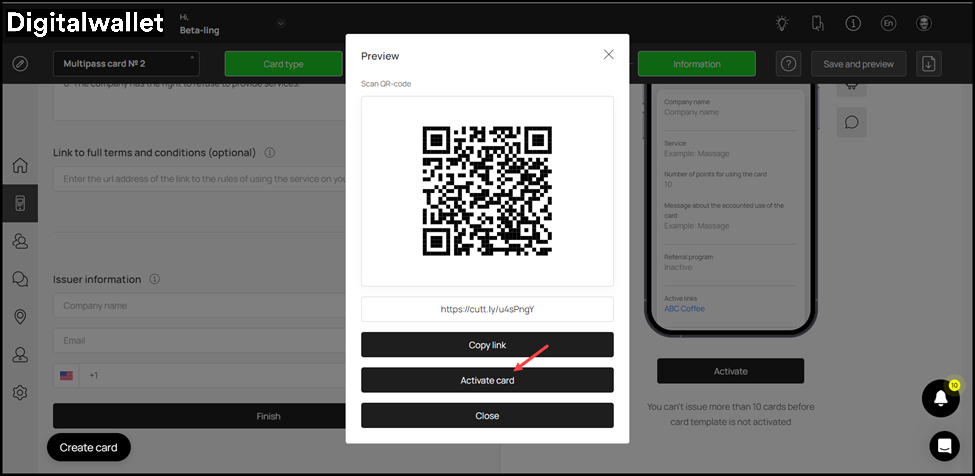
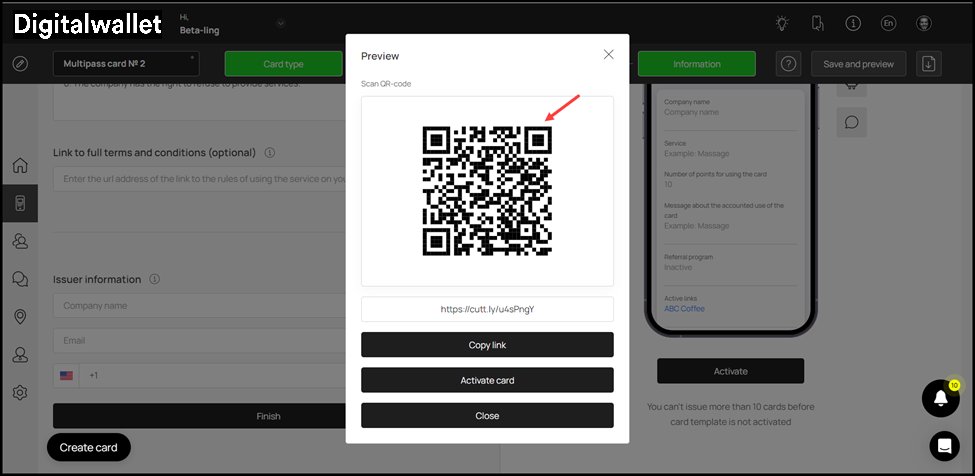
1. The Preview popup is displayed as the Finish button is clicked.
2. From here, you can scan the QR code of the card.

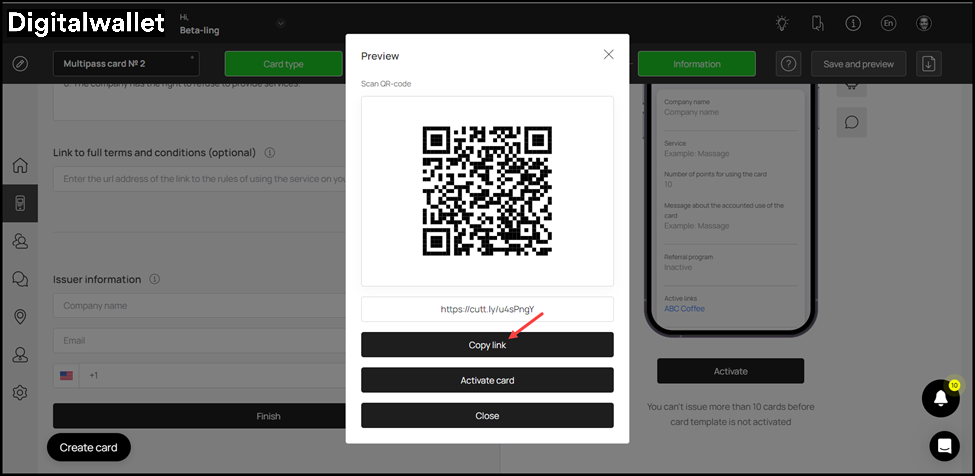
3. To copy the car’s link, click the Copy link button.

4. Click the Activate Card button to activate the card.