Learn how you can add Webhooks using Onigiri Loyalty Platform
Webhooks section allows you to view the existing as well as create new Webhooks. Let us take a look at how this is done.
Onigiri Loyalty Platform > Left-Hand Menu > Settings
1. Follow the above-mentioned workflow to land on the Settings screen.
2. From the tabs listed at the top, click Webhooks. Doing so takes you to the Webhooks screen.

3. Here, all the existing Webhooks are tabulated via a number of columns that include URL, Status, and Event Count.

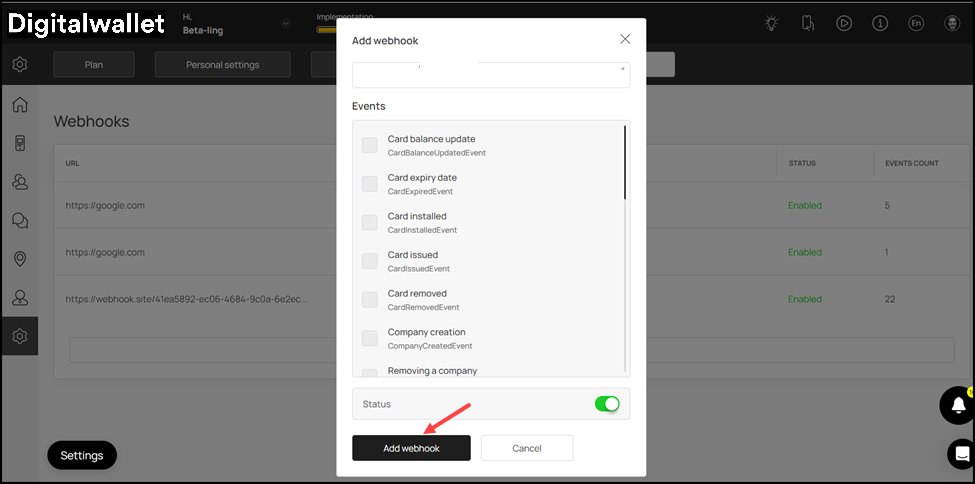
4. To create a webhook, click the Add webhook button. This opens the Add webhook popup.

5. Here, enter the URL in the field displayed at the top of the popup.

6. Mark the checkbox for the event(s) for which you want to trigger the webhook.

7. As the selections are made, mark the status as enabled using the Status toggle button.

8. Once the required selections are made, click the Add Webhook button. This adds the webhook and displays it in the Webhooks list.